一、flex容器的属性
容器有以下六个属性,依次进行介绍
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
3.1flex-direction属性
flex-direction属性决定主轴的方向,即项目排列的方向
可选值
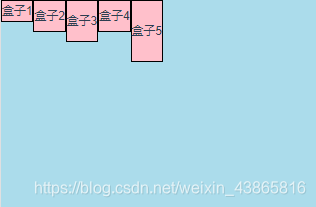
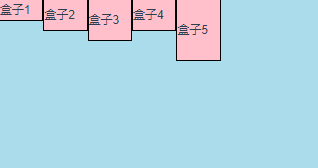
row | row-reverse | column | column-reverse;flex-direction: row; 从左至右排列

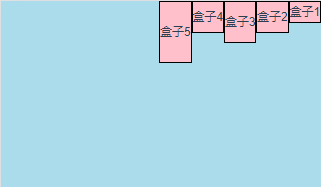
flex-direction: row-reverse; 从右至左排列

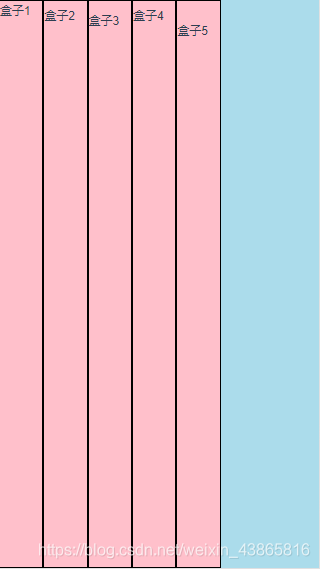
flex-direction: column; 从上至下排列

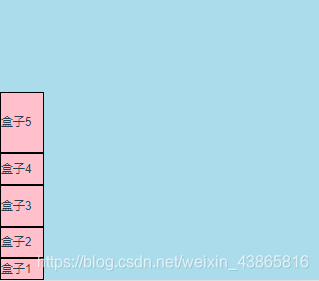
flex-direction: column-reverse; 从下至上排列

3.2flex-wrap属性
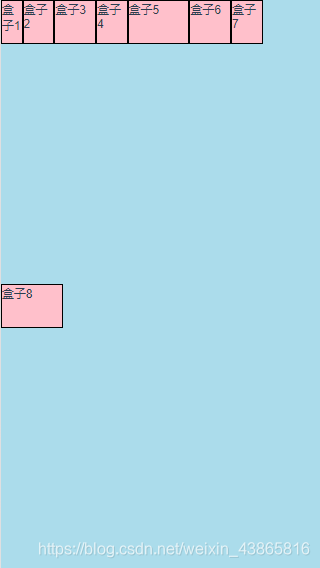
flex-wrap属性定义,如果一条轴线排不下,如何换行。
可选值
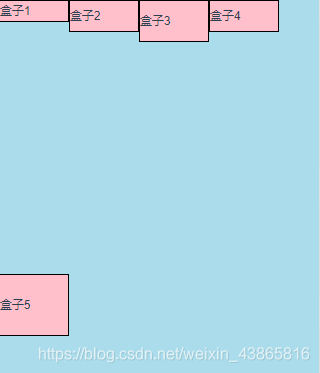
nowrap | wrap | wrap-reverse;flex-wrap: nowrap; 不换行

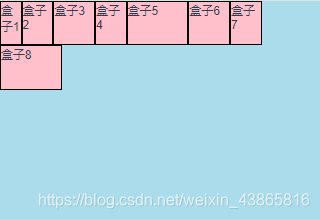
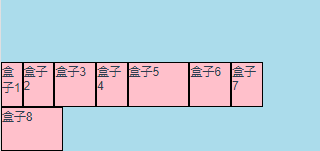
flex-wrap: wrap; 换行,第一行在上面

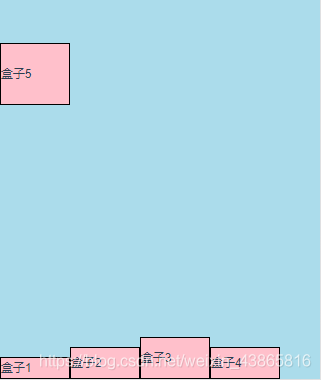
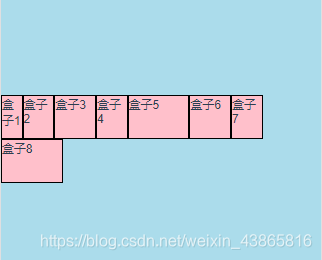
flex-wrap: wrap-reverse; 换行,第一行在下面

3.3flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
3.4justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。假设主轴为从左到右
可选值
flex-start | flex-end | center | space-between | space-around;justify-content: flex-start; (默认值):左对齐

justify-content: flex-end; 右对齐

justify-content: center; 居中

justify-content: space-between; 两端对齐,项目之间的间隔都相等。

justify-content: space-around; 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

3.5align-items属性
align-items属性定义项目在交叉轴上如何对齐。 假设交叉轴从上到下
可选值
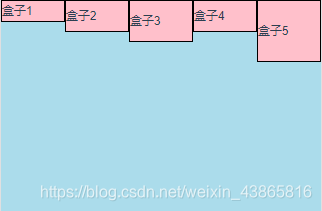
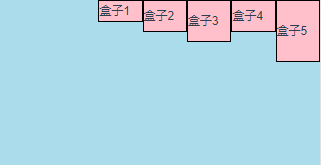
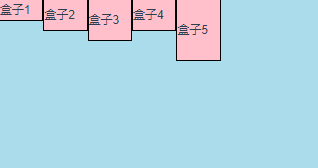
flex-start | flex-end | center | baseline | stretch;align-items: flex-start; 交叉轴的起点对齐。

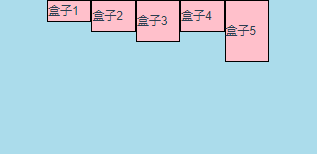
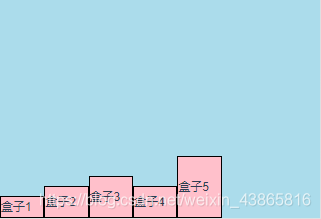
align-items: flex-end; 交叉轴的终点对齐。

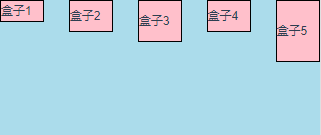
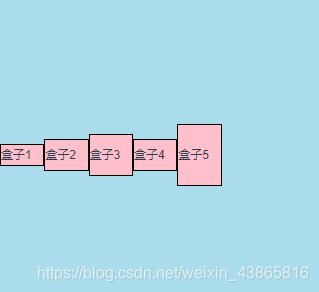
align-items: center; 交叉轴的中点对齐。

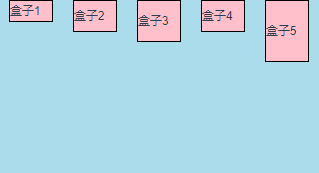
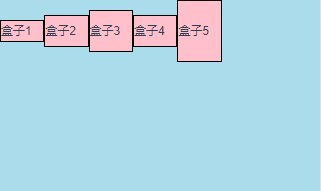
align-items: baseline; 项目的第一行文字的基线对齐。

align-items: stretch; (默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

3.6align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
可选值
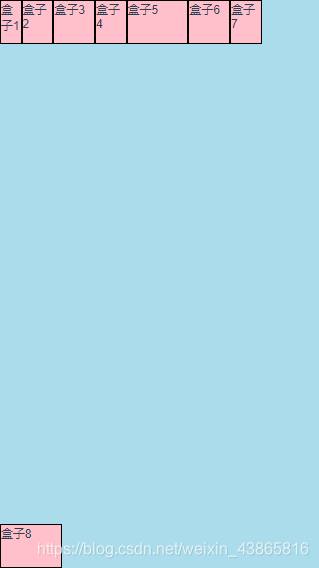
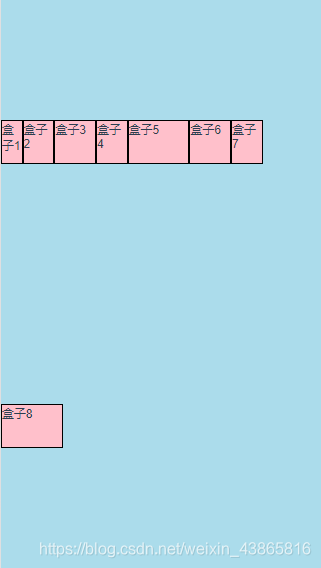
flex-start | flex-end | center | space-between | space-around | stretch;align-content: flex-start; 与交叉轴的起点对齐。

align-content: flex-end; 与交叉轴的终点对齐。

align-content: center; 与交叉轴的中点对齐。

align-content: space-between; 与交叉轴两端对齐,轴线之间的间隔平均分布。

align-content: space-around; 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

align-content: stretch; (默认值):轴线占满整个交叉轴。